今回は、SFCの「デザイン言語実践」という授業内で制作したWebページ”Real Chatについて紹介したいと思います。
課題テーマ
・画像認識、音声認識を使う
・使えるモノより使えないもの
・クスッと笑えるもの
画像、音声認識にはTeachable Machineというサービスを、Webサイト制作にはglitchを使いました。
サービス紹介
この”Real Chatは、自分の素顔が表に出てしまうチャットサービスです。
文字をタイプし、送信ボタンを押した際の表情を検知して、それに対応した絵文字が文章の最後に勝手に追加されます。
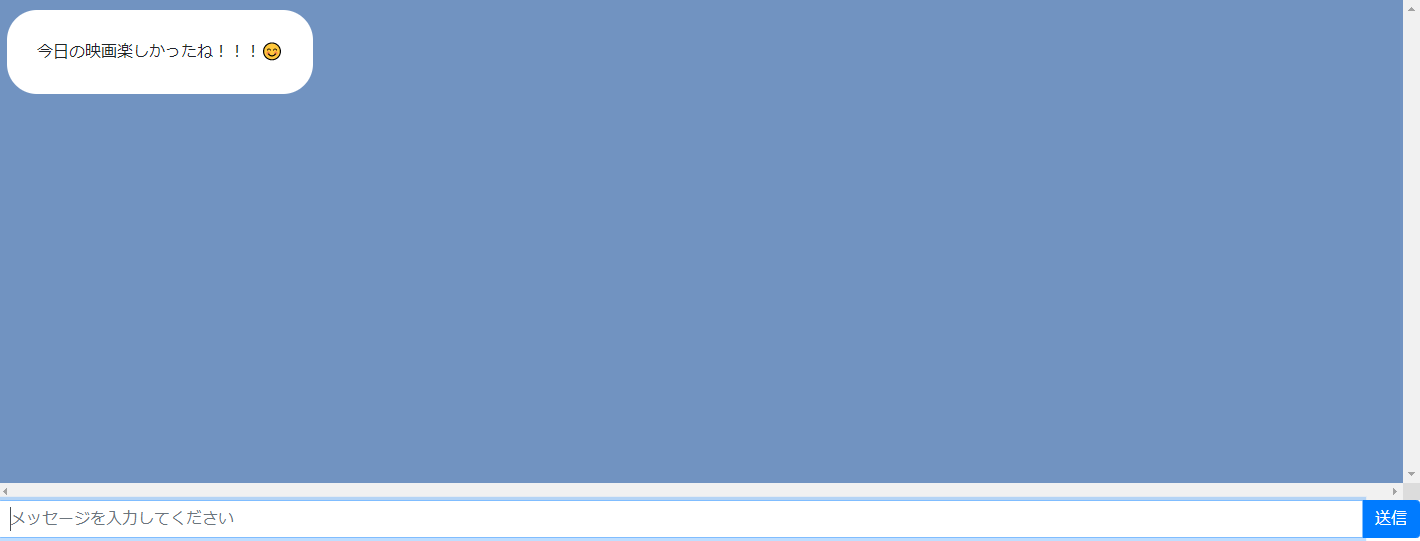
例えば、友達から「今日の映画楽しかったね」と送られてきた状況を考えてみます。

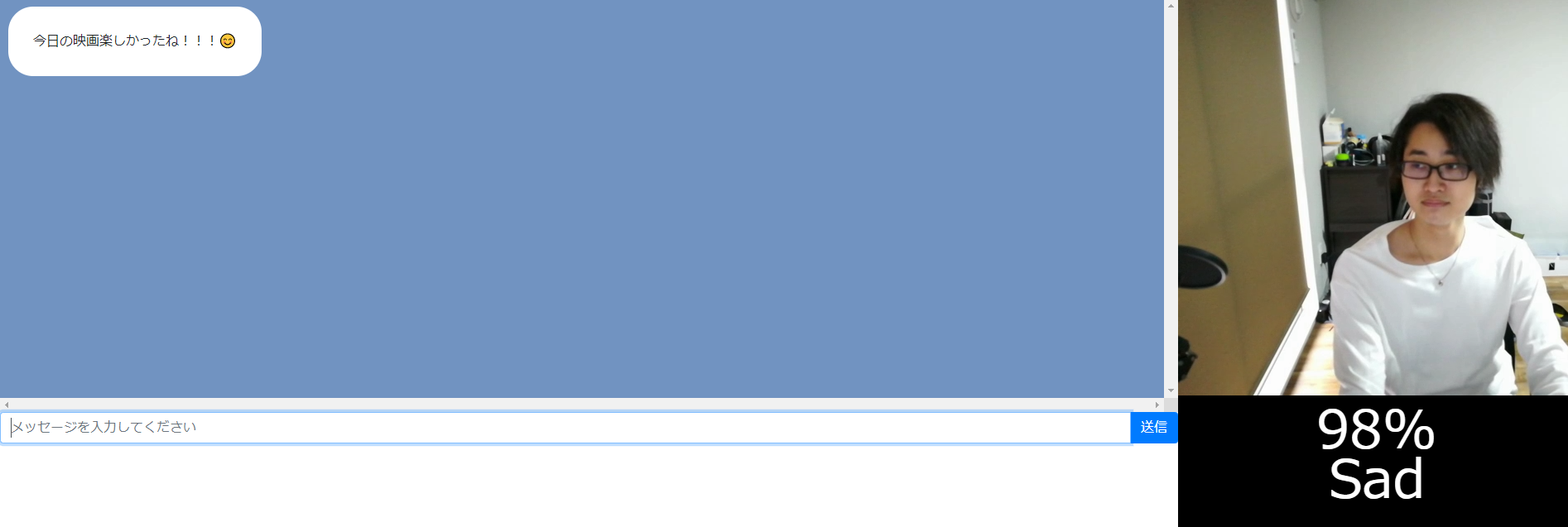
この時、「楽しかったね」と返そうとしますが、表情を検知してみると

表情は”Sad”と判定されました。
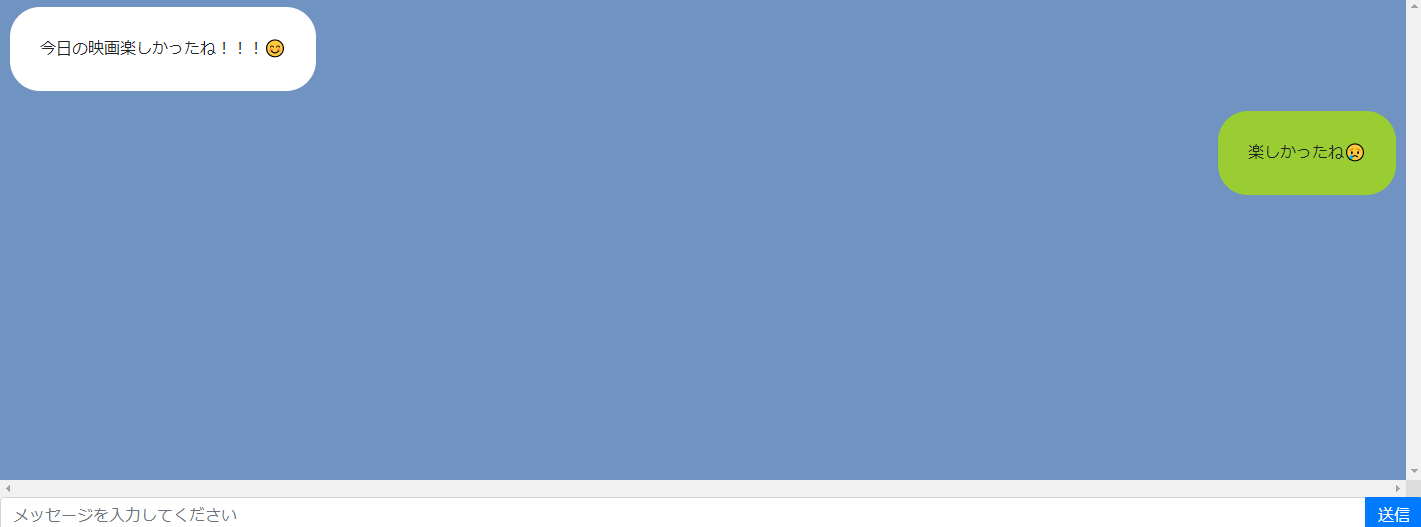
このまま文字を送信すると…

「楽しかったね」というメッセージの後に悲しい顔の絵文字が付きました。
このサービスを作った趣旨
普段、喜怒哀楽を文字や絵文字で相手に伝えているとき、あなたが画面にタイプしていることは本当に思っていることですか?無意識に相手を気遣って相手が好むような返信をしていることが多いのではないでしょうか。
そんな、コミュニケーション能力が発達した現代社会だからこそ生まれる日頃の疲れ、ストレスを全て無くしてしまった社会が仮にあったとしたら面白いのではないかと思いました。
そこで、嘘のない世界をWebページで表現しようと思い、このReal Chatを作成しました。
Real Chatページリンク
Chat
制作時に参考にしたサイトのリンクも掲載しておきます
https://github.com/obscure723/JS_Chat/tree/04
https://editor.p5js.org/DAI2020/sketches/0ijJE7uKc


Comments